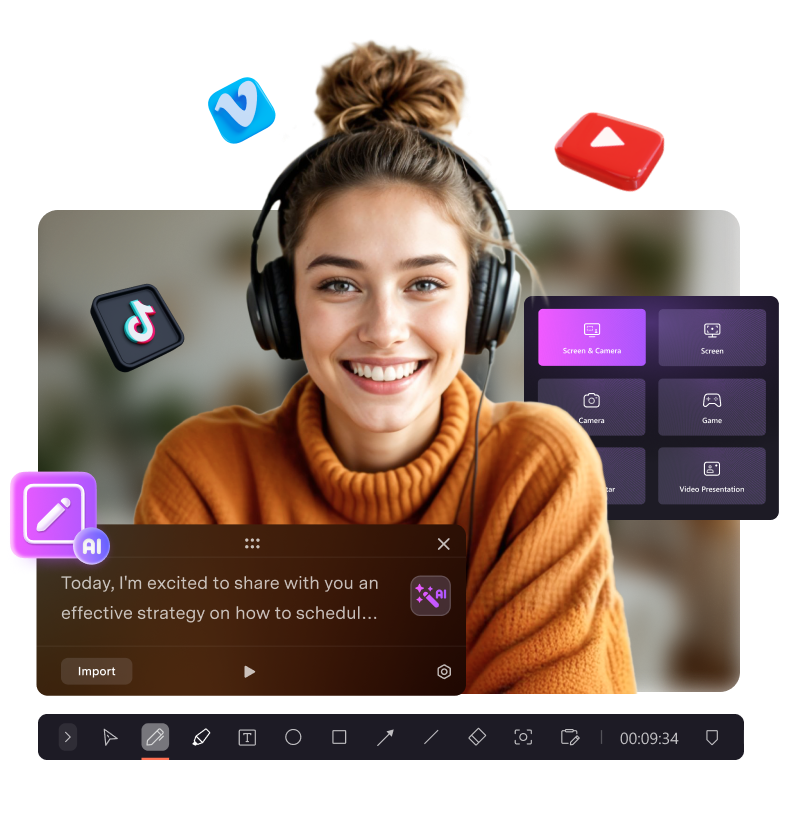
AI at Play, Creative Video
Editing at Its Best
Spark your video creativity journey with AI for
feature guidance, smart short clips,
multi-camera editing,
auto caption, smart scene cut, and more.